【DJ配信/VRChat】大福家のDJ配信・VRC環境構築について
まえがき
お久しぶりです。
最近はコロナで外出自粛とか、イベント中止とか、出勤やめてテレワークとか、いろいろ社会が大きく動いてますね。
そんな中で私はDJ配信やVRChatの沼に再び浸かり始めましたので、
周りの皆様を引きずり込むべく私の配信環境の構築内容について記事を書こうと思いました。
はじめに・注意事項
この記事では、以下の内容について解説します。
・大福家での配信環境構築について
・オーディオインターフェイスUA-101の機能の一部について
・DAWをミキサー代わりにする事について
この記事では、以下の内容については解説しません。
・オーディオインターフェイスって何だ
・Rekordboxってなんだ
・DJのやり方
・DAW等、各種ソフトウェアのインストール方法
配信環境図
まず、私の自宅での配信環境を図にしましたのでご覧ください。
各箇所解説
- DJ用ノートPC
これはDJするためだけに使われます。
なのでネットに繋がってなくてもいいです。
Rekordboxをインストールしてあり、USB接続でDDJ-400と接続しています。
- DDJ-400(DJ用MIDIコントローラ)
これを使ってDJします。出力のL-RがUA-101の入力3-4へつながっています。
PHONES端子にはDJのCUE用イヤホンを接続します。
ヘッドホンでも良いのですが、VRChatの音声を聴く必要がある場合は
「片耳だけイヤホンをつけて、その上からヘッドホンをかぶせる」という方法が役に立つのでイヤホンをオススメします。
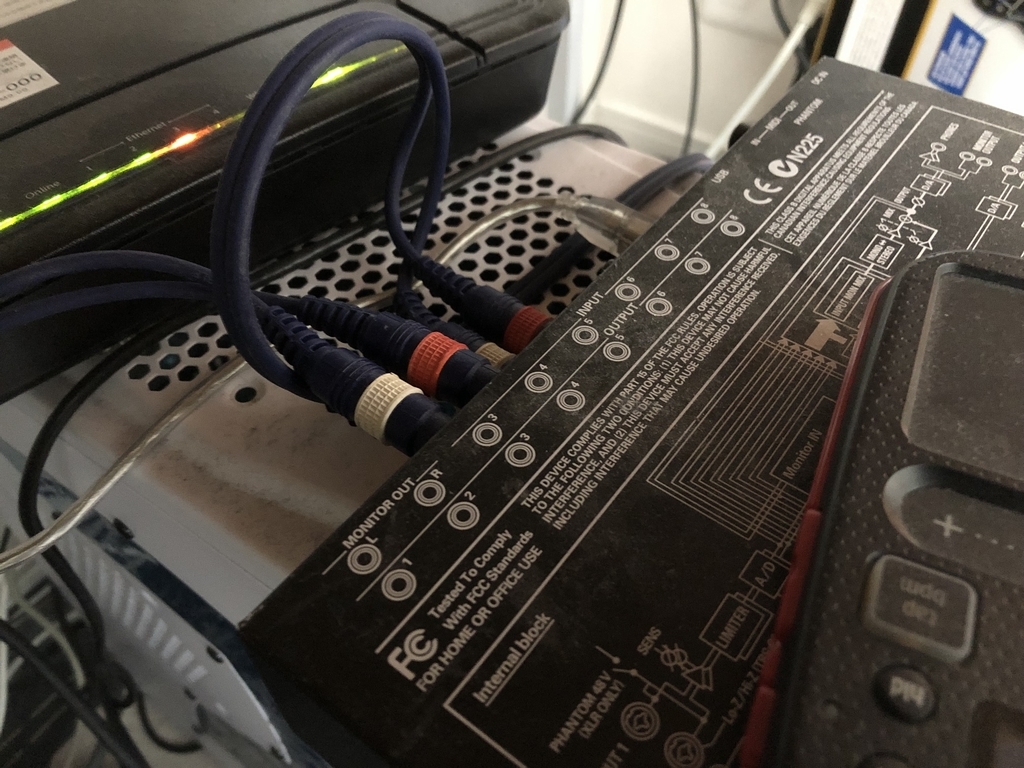
もう10年以上お世話になってる愛機です。
10イン10アウトという豊富な入出力を持つありがたいオーディオインターフェイスです。
我が家では、
・入力1:ヘッドセットマイク(VRChatなどで動きながらしゃべるときに使う)
・入力2:卓上マイク(普段、椅子に座りながらボイスチャットするときに使う)
・入力3-4:DDJ-400から出力されたDJ用の音
・モニタ出力:モニタヘッドホン
・出力9-10:モニタースピーカー(9-10だけ光ケーブル出力ができるため)
という構成になっています。
- 配信用PC
作曲用に使っているメインPCです。
Studio OneというDAWがインストールしてあります。
ここから配信するので、インターネット接続が必須です。
Twitchへの配信用にOBS Studio、配信用にNETDUETTO、VR機器用にViveportとOculus、あとVRChatをインストールしてあります。
配信前の下準備(DAW編)
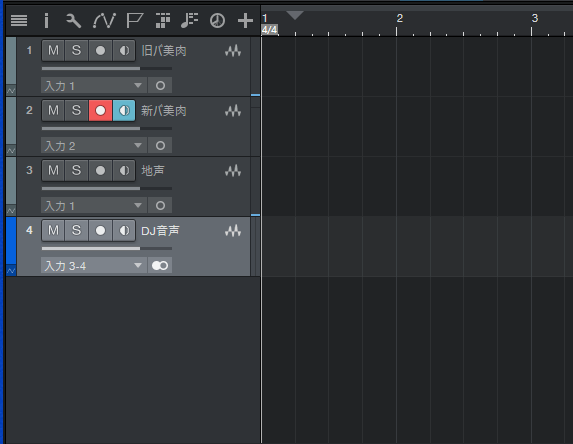
我が家には実機のミキサーがないため、DAWをミキサー代わりにしています。
私の場合は、バ美肉した場合と地声とDJ音声をそれぞれ別チャンネルでON/OFFや音量バランスの操作ができるようにしています。

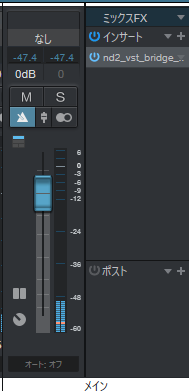
マスター出力にNETDUETTOのVSTを差し込みます。

すると、NETDUETTOが自動的に起動します。

このプロジェクトを保存しておけば、次回からプロジェクトを開くだけで即配信準備が整います。
配信前の下準備(オーディオインターフェイス編)
※注意※私はUA-101しか使っていないので、他のオーディオインターフェイスに似たような機能があるかはわかりません。ご了承ください。
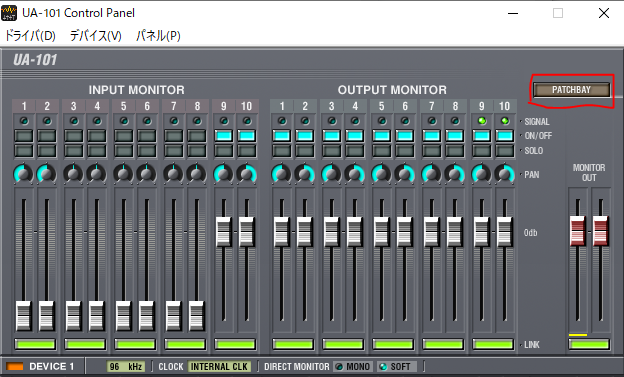
UA-101にはパッチベイという機能があり、入力された音声をPC内を通すことなく直接出力に持っていくことができます。
これを使うことで、DJ配信をする際にスピーカーから出る音とDJコントローラ内の音との間で時間のズレを無くすことが出来ます。
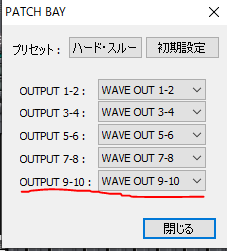
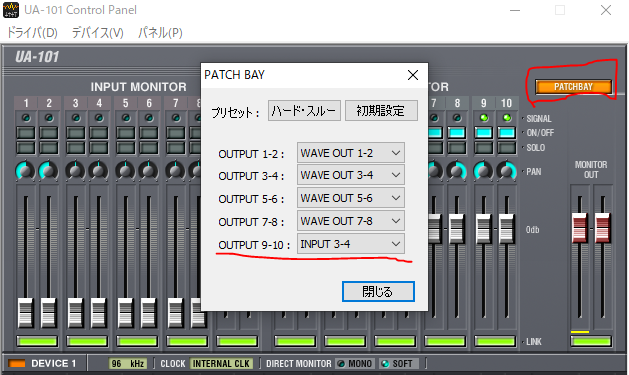
UA-101の設定アプリを開きパッチベイボタンをクリック、OUTPUT9-10のところにINPUT3-4を割り当ててやるとパッチが有効になり、INPUT3-4から入った音はPC内にも3-4からの音は取り込まれると同時に、OUTPUT9-10へ直接出力されます。



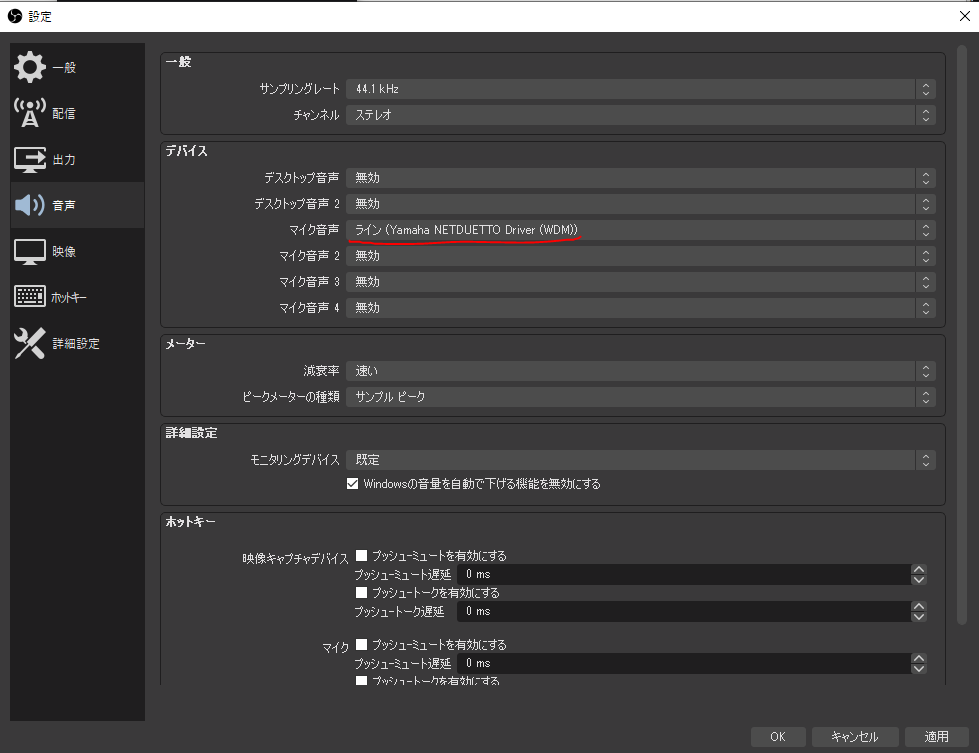
配信前の下準備(配信ソフト・VRChat編)
ここまで整ったら、配信ソフトやVRChatのマイク入力を「Yamaha NETDUETTO Driver(WDM)」に切り替えればOKです。
これで、DAWのマスター出力の音声が配信ソフトやVRChatへのっかることになります。

(上記はOBS Studioでの設定例です。)
最後に
以上で配信の準備は終わりました。あとは好きなだけDJ配信やVRChatでのDJをお楽しみください。
DJ配信時は、もんきんさんのブログ↓
monkin.hatenablog.com
にもあります通り、帽子を使うととてもはかどります。
私の環境ですと、
・帽子
・の上にHMD
・左耳にCue用イヤホン
・の外からモニタ用ヘッドホン
・首にヘッドセットマイク
という、キメラみたいな装備でVRChatをすることになりますが、
だいたいみんなそんなもんです、多分。
この記事は以上です。
お疲れさまでした。
【Unity】Unity純正オーディオ機能と波形編集ソフトを組み合わせるだけで色々できるよって話
お久しぶりですこんばんは。
本業の修羅場から舞い戻って参りました。
こちらの記事は、
Unityゆるふわサマーアドベントカレンダー 2019 #ゆるふわアドカレ - Qiita
↑こちらのアドカレの8月12日の記事です。
もう一度言います。
8月12日の記事です。
続きを読む重要なご報告
ご無沙汰しております。
この度、大福フューチャーラボは、
音楽制作にまつわるご依頼について、オリジナル・アレンジ・リミックス・有償無償問わず、
全てのご依頼を無期限受付停止することに致しました。
現在頂いている依頼につきましては、個別対応とさせていただきます。
本件の背景についても説明する必要があると思いますので、
長文になりますが説明させていただきます。
2018年6月頃より、本業の方で色々ありまして、鬱の症状がみられるようになりました。
が、通院するわけでもなく業務の忙しさに流され続けた結果、
2018年12月、ドクターストップ(休職)がかかる寸前のところでようやく通院を開始し、案の定鬱病であるとの診断がおりました。
それ以降、定期的にメンタルクリニックに通院しつつ、投薬やその他の療法で鬱症状の軽減・解消に向けて動いている状態です。
2019年5月現在、本業では素晴らしいチーム・同僚・上司に恵まれ、ようやく軌道に乗ってきたかなというところまでは持ってくる事が出来ました。
しかし、
・帰宅後、何かをやろうとしてもその前に立った瞬間に手を出せなくなる、やり切る寸前で謎の不安や恐怖に襲われて涙が出たりベッドから起き上がれなくなる
・休日はベッドから起きられる日と起きられない日がある。起きられる日は決めていた事が一つか二つだけできる。起きられない日は寝るかスマホしかできない。PCの電源をつけても椅子に座れない
・「いつまでに何かを作る」という行動が極端にできなくなる。「いつに何かをパフォーマンスするのでその為の練習」はまだなんとか出来るのだけど、「制作そのもの」は極端にできない(出来ても睡眠時間やエナドリなどを大量に捧げて一気に作るスタイルじゃないとできない、最近はそのスタイルも身体が限界で無理)
など、自宅での趣味や創作活動は、発症前と比べて絶望的な状況にあります。
これが自分だけの問題ならまだ良いのですが、
一緒に何かを作る、依頼をいただいて何かを作る、などの事案が発生した際、周りの方々にご迷惑をかける事が多くなってしまいました。
そうなると、自身のメンタルにもさらに重大なダメージを受ける→さらに創作活動に支障が→で他の案件でも迷惑をかけるので更に(略)
というスパイラルに陥ってしまうため、
現状をカミングアウトする他ないと思い、この記事を書きました。
制作活動はかなり厳しい状況となりましたが、
DJ活動はなんとかやれています。
これはDJ練習などを「いつまでに何かを作る」ではなく、あくまで「当日のパフォーマンスに向けた準備」と捉える事が出来る部分があるからなのかもしれませんが、
なんにせよDJ活動は本業の勉強になる部分もあり、今後も続けられるなら続けていきたいのです。
なので、「曲作れないのか、ならDJも誘うのやめよ」みたいな事になると余計にダメージがでかくなりますので、
出来ればDJ活動については今まで通り接して頂けると助かります。
最近は休日イベにも顔を出す事が少しずつ出来るようになり、
メンタルクリニックでも「症状は少しずつではあるが改善に向かっている」と判断して頂けるようになりました。
今後も長い付き合いをする事になる病気だとは思うのですが、
それでも良い方向へ持っていけるように頑張りますので、
将来、鬱病が寛解に向かい、以前のようにとは言わないまでも、そこそこ満足できるパフォーマンスで音楽制作活動をできるようになった際には、また良いお知らせができると思います。
長文になりましたが、これまで病状を隠し、
周囲の皆様にご迷惑をおかけしてしまい、
大変申し訳ございませんでした。
大福フューチャーラボ
Daisuke Ohnuma
【VTuberとか】PCでエフェクトを掛けた音声をiPhoneの音声入力に突っ込む方法
新年最初の記事がコレなんですってよ。
バ美肉できた!はいいけれど……
こんにちは大福です。
皆さんはバ美肉という言葉をご存知でしょうか。
最近は、男性が可愛い女の子のアバターを身にまとい、ボイスチェンジャーを駆使して声まで女の子っぽくして
VTuberとして配信したり動画を作ったり、VRChatでイチャイチャニャンニャンしてるらしいですよ!
最近ではバーチャルキャラクターとなって配信できるプラットフォームとして、
SHOWROOM Vや、REALITY Avatarなどのサービスが登場し、スマホからでも気軽にバ美肉できるようになりました。
なりました。
が、
ボイチェン派にはここで大きな障害が立ちはだかっています。
「スマホの音声入力にはそもそもボイチェンがないやんけ!!!!」
じゃあ無理やり繋いでみようぜ
というのがこの記事です。
環境構築
まず、ここまではすでに揃っていて、PC環境ではバ美肉出来ているものとして話を進めます。
・PC
・PC用オーディオインターフェース
・マイク(オーディオインターフェースに接続済み)
・ボイスチェンジャー系エフェクト(PC内にインストール済み)
で、今回はスマホとして
・iPhone 8 Plus
を使用します。
今回、この構成に追加するのは
・スマホ用オーディオインターフェース
・あとケーブル類
以上です。実は超簡単。
でも多分、「スマホ用オーディオインターフェース」の世間的な知名度がとても低いんだと思います。
スマホ用オーディオインターフェースとは
外部からの音声入力や、外部への音声出力を扱う外部インターフェイスです。
これがあれば、質のいいマイクを繋いで高品質な配信を行ったりできます。
PC用のオーディオインターフェースとは違い、ドライバインストール等の必要はありません。
さっそく買ってみた
友人のNakajiくんがiRigHDを使ってスマホとVT-4を接続していましたが、
このiRig2もスマホ用インターフェースの一つです。
iRig2を使ってもいいですが、今回はTASCAM iXZを購入しました。

コレを使っても、VT-4とスマホの接続は可能です。
今回、TASCAM iXZを選んだ理由は以下のとおりです。
・ボイスチェンジャーを使わない場合、直接コンデンサマイクを接続しても電池駆動でファンタム電源の供給ができる
・iRigシリーズと比べて安い(例:iRigHDはAmazonで実売10000円だが、iXZはヨドバシで3900円だった)
・レイテンシがiRigと比べて小さいような気がする(小並感)
では、繋いでみましょう。

コンデンサマイクから

オーディオインターフェースのマイクインプット(左側のやつ)に繋いで
マイクから入った音はPC内のエフェクターで加工されます。
これはインターフェースのOutputから出てきますから、

iXZのギター端子につなぎます。
もし、コンデンサマイクを直接つなぐ際はギター端子ではなくマイク端子へつなぎます。

↑ギター端子につないだ例
できあがり
あとはこれをiPhoneへ繋げば、ボイチェンした声が入力されてくれます。やったぜ。

自分の声の戻りを聴きたいときは、モニタヘッドホンをPC用のオーディオインターフェースにつなぎます。

スマホ用のオーディオインターフェースの出力は、モニタではなくスマホからの音が出てきます。
まとめ
繋ぐのは簡単だったし、スマホ用のオーディオインターフェースは安価なものも多いので、
モバイルVTuberでもボイチェン勢が増えてくれたらいいなと思いつつこの記事を書かせていただきました。
それでは今年もよろしくお願いいたします。
この記事はここまでです。お疲れ様でした。
【C95】2018年冬コミ:おしながき
最初に
えー、非常に告知が遅くなってしまい、ただただ申し訳ないのですが
C95は「日曜・東地区・タ46a『大福フューチャーラボ』」にてサークル参加いたします。
作品紹介……の前に、お詫び
そして、頒布物紹介の前にお詫びがございます。
このたび、C94頒布作品Bulletronica体験版内において重大なバグが存在し、
それの修正に時間をかけた結果、未だにバグが修正した内容がアップできておらず、制作側が想定していたゲームプレイができなくなっております。
有償頒布として体験版を出した身で、このような体たらくになってしまったこと、大変申し訳ございませんでした。
2018年6月頃から11月頃まで、職場での様々な要因が重なって精神的に追い詰められていた状況にあり、
満足なゲーム開発ができなくなってしまっておりました。
また、作曲に付きましても、とあるコンピにお誘いいただくまでほとんどまともに音を出せないぐらいに精神的なスランプとなっておりました。
今回のC95:2日目までには何とかしたいところなのですが、これも正直自身のメンタルとの戦いになりますので、
バグが修正しきれる確約はできません。
当日バグが修正しきれている場合のみ、Bulletronicaは頒布いたします。
新作
・作業用BGMCD「For Good Routine」 音楽CD:500円
まさかの音楽CD、多分6曲ぐらいになるであろうミニアルバムです。
詳細は特設サイトを後日作りますので、よろしくお願いいたします。
【UE4】BlueprintだけでObjectPoolを作ってみた:追記あり・画像差し替えました
※スクリーンショットの画質が、アップロード時に劣化していたため
設定を変更して画像の差し替えを行いました。クリックした画像が潰れてしまっていたら、クリックして飛んだ先にある「オリジナルサイズを表示」
をクリックしてみてください。
概要
Unreal Engine 4 (UE4) その2 Advent Calendar 2018 の15日目になります。
多くの場合、ゲームの中ではオブジェクトを作って消しての繰り返しが大量に発生しています。
アクションゲーム等をプレイしていても、エフェクトや敵弾、更には敵自身など、ゲーム中に大量に出現しては消えていくモノばかりです。
弾幕シューティングなど、ものすごい物量のオブジェクトを作っては消し、作っては消しするゲームではより顕著ですね。
この「オブジェクトの生成と削除」をnewとdeleteで行うと、そのたびにメモリを確保したり全体の初期化が走ったりで
コストがどえらいことになるので、ゲーム制作ではオブジェクトプーリングという手法で一度使ったオブジェクトを再利用するようにするケースが多いです。
今回、この仕組みをBlueprintだけで作ってみることにしました。
※この内容は、UE4.20.3で作ったものです。
オブジェクトプーリングとは
端的にいうと、「オブジェクトを前もって作ってプールしておいて、新しく作る代わりにそこから使って、消す代わりにそこへ戻す」というものです。
ゲームもしくはシーンの開始時にオブジェクトを大量に作る下準備をして、ゲーム実行中にそこからオブジェクトを使います。
これによって、オブジェクトを作るたびに新しくメモリを確保したり、消すたびにゴミを溜めたりすることを減らします。
UnityやUnrealでは、ある程度使用済みのメモリがたまるとGCが走るのですが、その際にカクつきが発生するので、
アクションゲームやシューティングゲームなど、ゲーム中にカクつきが走ると致命傷になりうるジャンルのゲームでは、
オブジェクトプーリングはとても有効であると言えます。
下準備
では、プールを作る前にプール用アクタの基底クラスから作りましょう。
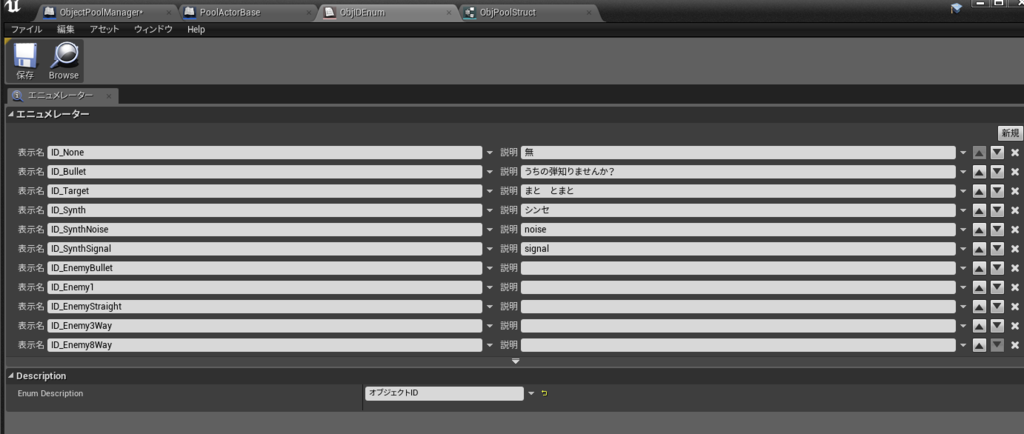
先にプーリングしそうなオブジェクトのIDを列挙型で作っておきます。

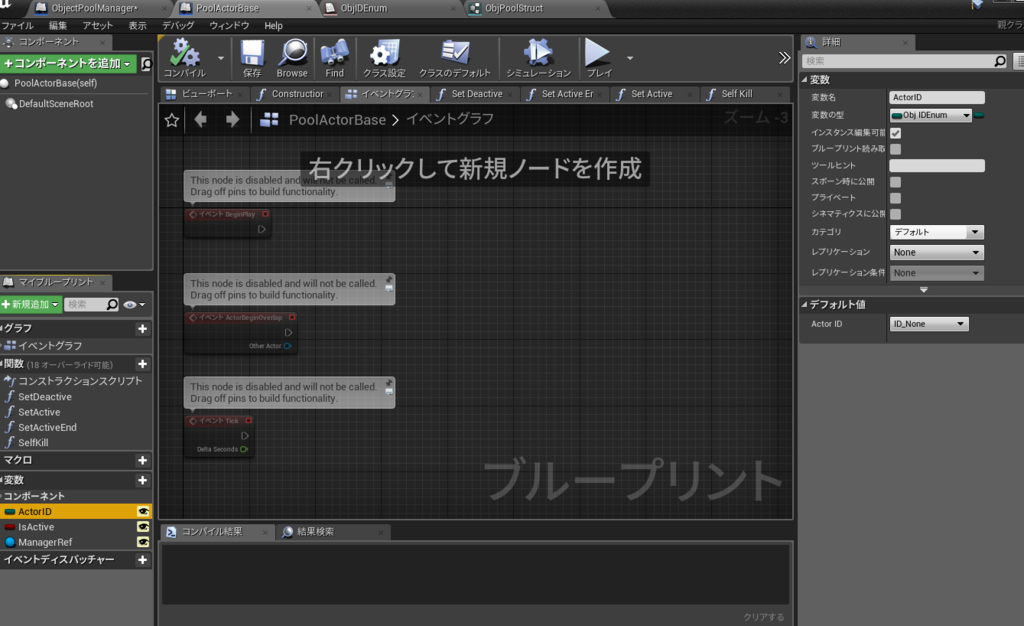
次に、基底クラスとなるPoolActorBaseを作ります。

このクラスは継承されることが前提なので、イベントグラフを見てもすっからかんです。
変数には
・ActorID(さっきのIDが入る)
・IsActive(アクティブかどうか)
・ManagerRef(あとで作るマネージャへの参照)
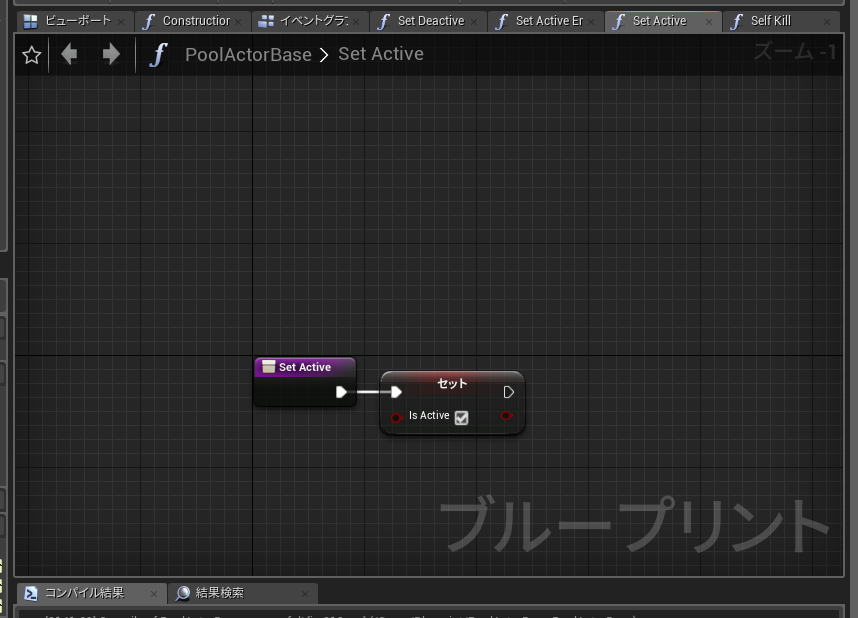
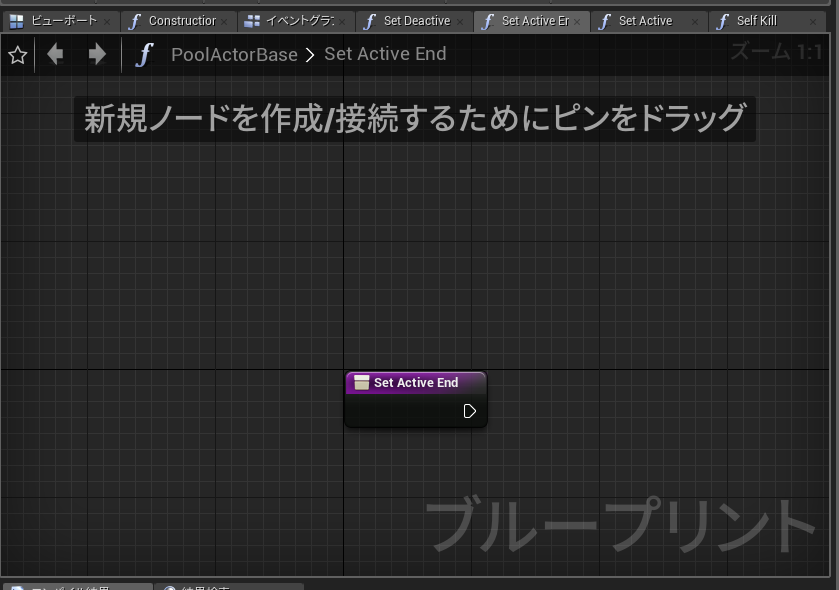
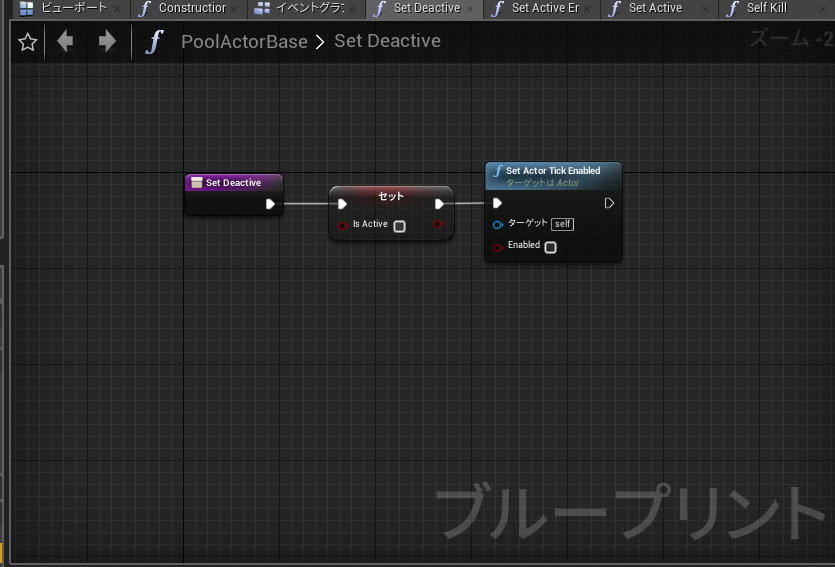
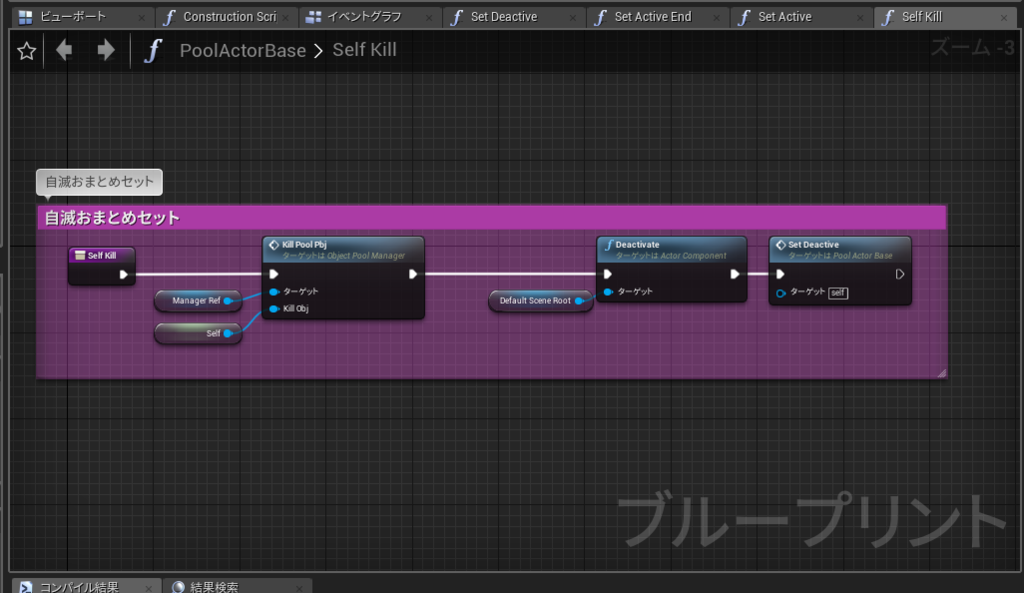
関数には
・SetActive(アクティブにするときに呼ばれる)
・SetActiveEnd(アクティブにしたあと、初期化処理等が終わったタイミングで呼ばれる)
・SetDeactive(非アクティブにする際に呼ばれる)
・SelfKill(自滅おまとめセット。プールから自身を非アクティブにする一連の流れをまとめたもの)
をそれぞれ用意しました。
ObjectPoolManagerを作る
では、実際にオブジェクトプールを持っているObjectPoolManagerを作ります。
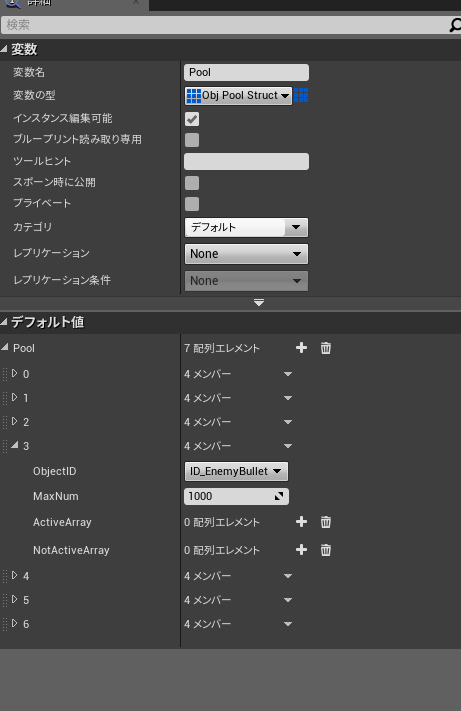
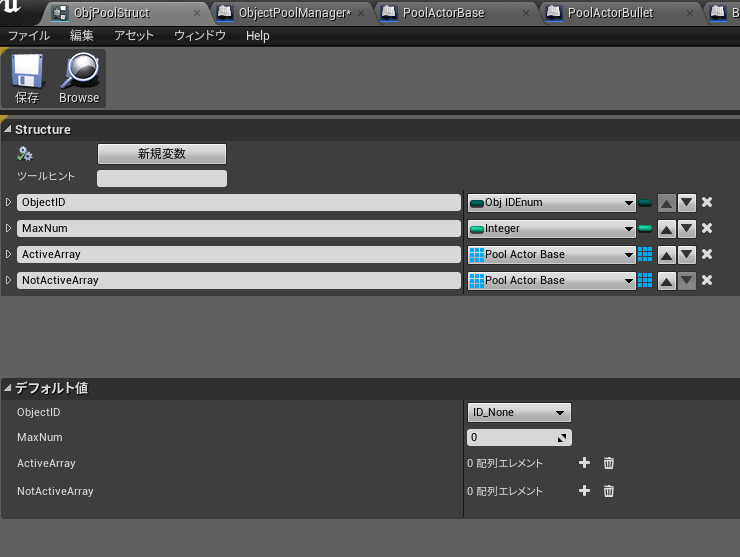
まずプール用の構造体ObjPoolStructを用意しておきます。

・ObjectID:前に作ったObjID Enum
・MaxNum:プールに作っておく数
・ActiveArray:アクティブ状態になっているアクタの参照配列
・NotActiveArray:非アクティブ状態になっているアクタの参照配列
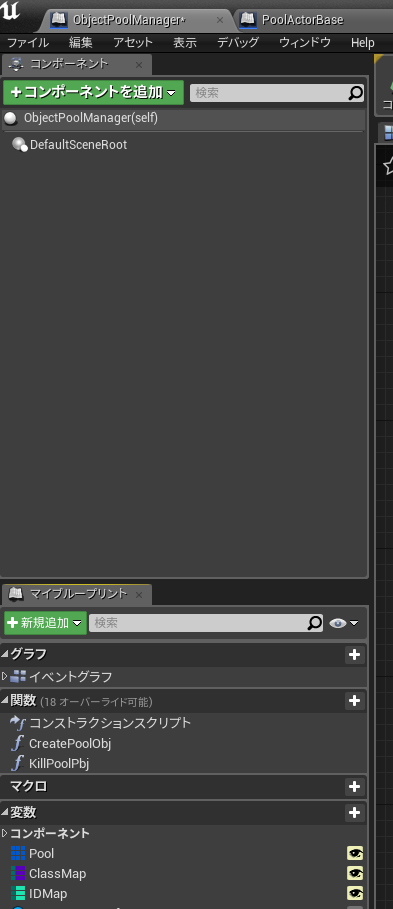
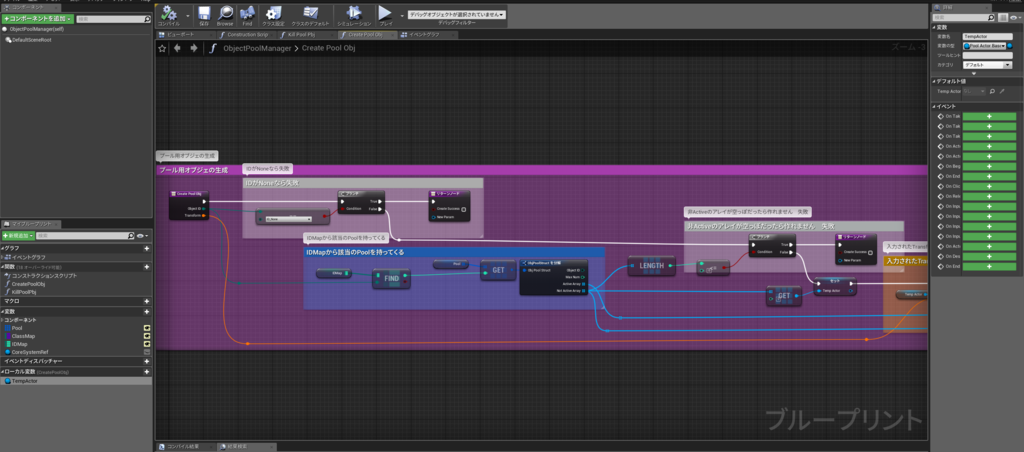
ObjectPoolManagerの中身はこうなっています。

・Pool:上記ObjPoolStructの配列(初期値の設定が必要)
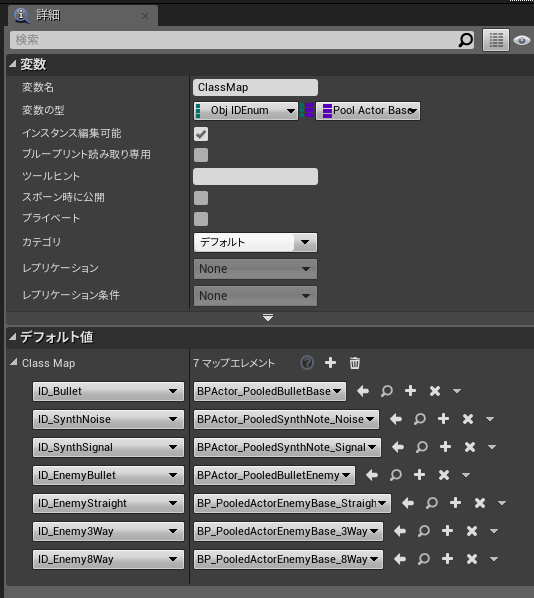
・ClassMap:どのIDとクラスを紐づけするMap(初期値の設定が必要)
・IDMap:IDと配列番号を紐づけするMap(空っぽにしておく)
IDMapはプール初期化の際に自動的に作られます。
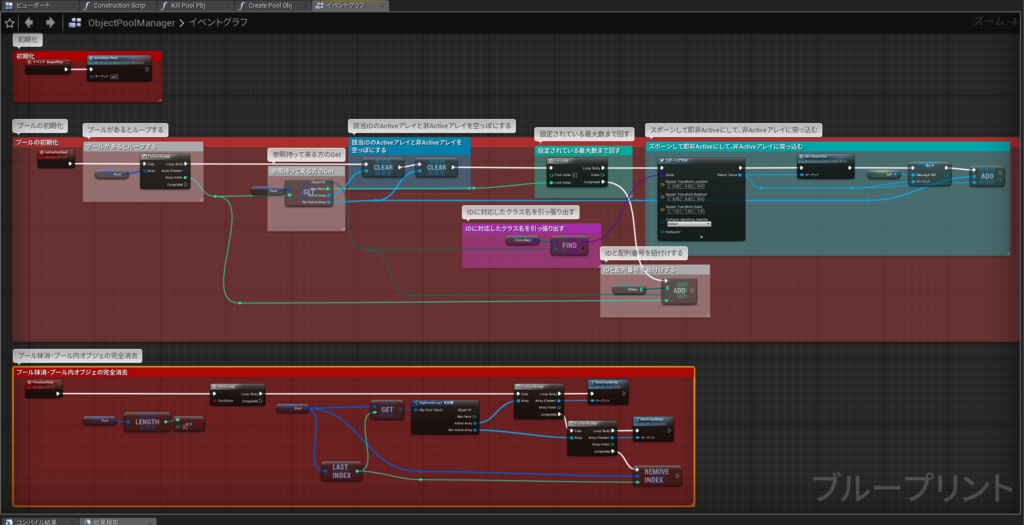
プールのイベントグラフはこのように作りました。

「IDに対応したクラスのアクタを設定されている数だけスポーンし、即非ActiveにしてNotActiveArrayへ突っ込み、最後にIDと配列番号を紐づけしてIDMapへ追加」
という処理を、Poolの数だけ繰り返します。
オブジェクトを生成する際と削除する際には、CreatePoolObj関数とKillPoolObj関数を呼びます。
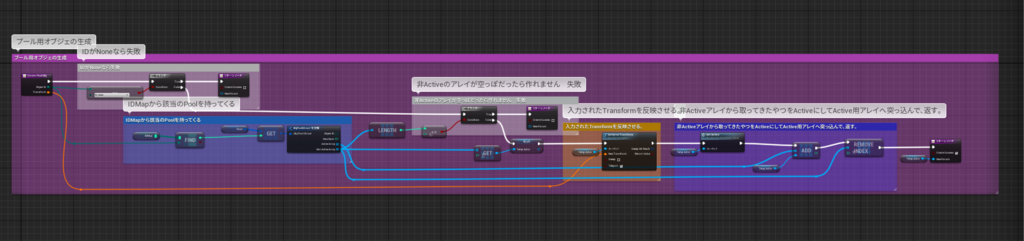
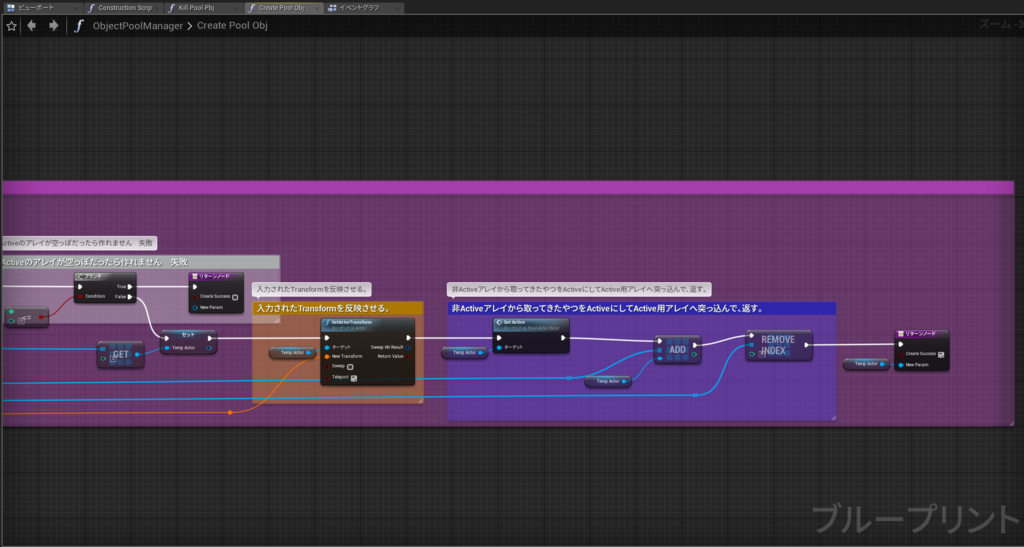
CreatePoolObj関数



CoreSystemRef変数は今回の内容と関係ないので無視してください。
TempActorはこの関数内のローカル変数で、PoolActorBase型です。
【追記】一部、処理が重くなる箇所がありましたので変更いたしました。最後の追記欄をご覧ください。
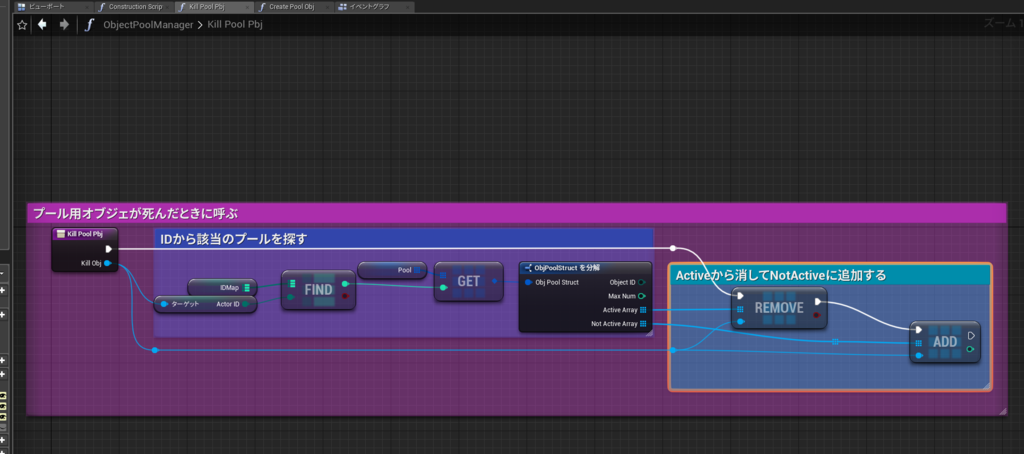
KillPoolObj関数

作ってたゲームではKillPoolObjはSelfKill経由で呼び出される想定だったので、ここにはSetDeactiveが用意されていませんでしたが、
この辺の作りはゲームごとに適した感じでやればいいと思います。
継承の例
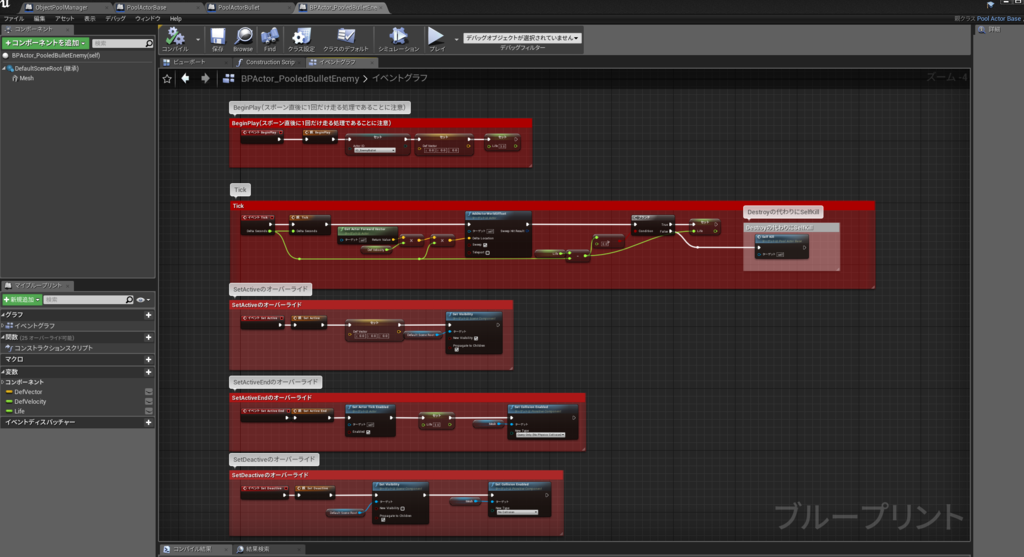
この基底クラスをもとに敵弾を作るとこうなります。

基底クラスの関数をオーバーライドして、処理を付け加えていきます。
また、弾が寿命を迎えて消えるときにDestroyActorではなくSelfKillを呼び出しているところにも注意してください。
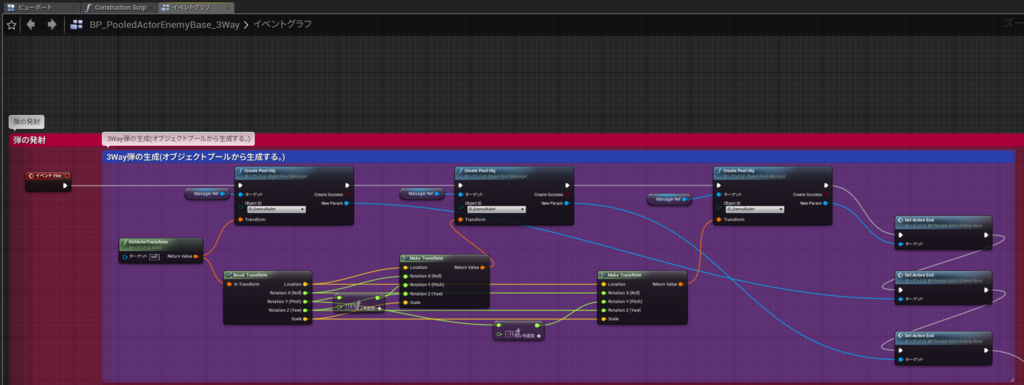
敵がこの敵弾を撃つ際は、CreatePoolObjで生成するようにします。
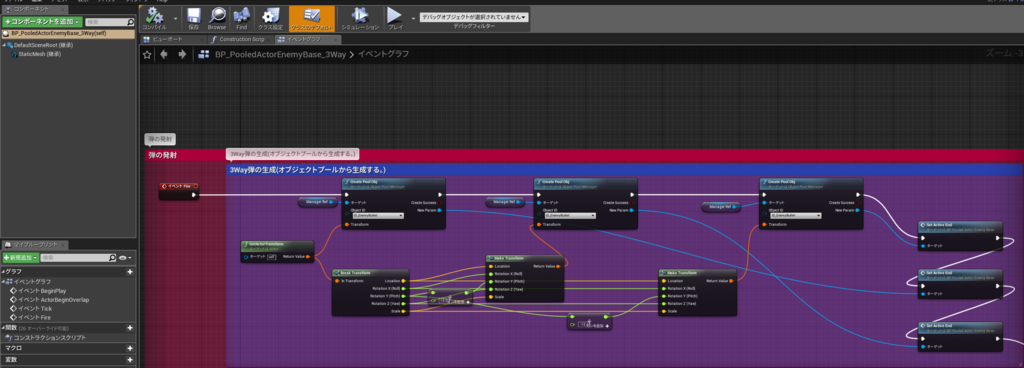
3Way弾を作るときの例です(きたなくてすまん)

ObjectPoolを使った場合と使わなかった場合の比較
スペックがスペックなので、比較しづらいかもしれませんが、GCが入ったときのカクつきは決定的だったので
それだけでもわかりやすいかとは思います……
■スペック
・Core i7-8086K 4.0GHz
・メモリ 64GB
・GeforceGTX1080Ti
■比較内容
毎フレームごとに3Way弾を発射する敵を左右5体ずつ用意し、片側ずつ弾を発射し続けてもらう。
3秒で弾は消滅する。
左側の敵はオブジェクトプールから弾を生成して、弾は消滅時にプールへ戻る。
右側の敵は直接弾をスポーンして、弾はDestroyActorで消滅する。
録画は2分間行う。
それでは、録画結果をご覧ください。
オブジェクトプールを使わなかった場合
オブジェクトプールを使った場合
録画結果からわかること
オブジェクトプールを使わず逐次スポーン・デストロイを繰り返していると、
約1分ごとにGCによるカクつきが発生しているのがわかります。
オブジェクトプール利用時には、これが発生せず、2分間安定した動作を続けているのがわかります。
また、録画後に5分ほど追加動作させましたが、それでもカクつきは起きませんでした。
実際のゲームでは、弾だけでなくエフェクトや敵自身など、サイズが重いオブジェクトも大量に出現、消滅するので
スポーンとデストロイを繰り返していては、GCによるカクつきは避けられないと思われます。
STGで1分ごとに突然カクつくとかゲームにならないですからね。
また、オブジェクトプール利用時のほうが平均して1~2FPSほど速いのがわかります。
PCのスペックがかなり高めなので差は分かりづらいかもしれませんが、
これがもっと低スペックなPCやAndroid等ならば差は大きくなるのではないかと思います。
まとめ
そういうわけで、Blueprintでもオブジェクトプールを作ることができました。
もっと洗練されたものを作られてる方もたくさんいらっしゃると思うので、
ぜひそういう方々の知見が公開されてくれるといいなと思います。
追記
UnrealのArrayでは、アイテムをRemoveしたときに、
それより先にある全アイテムを一つ前にコピーしてArrayを詰めています。
そのため、Create Pool Objの際に一番最初のオブジェクトから使うのではなく、一番後ろのオブジェクトから使うべきでした。
申し訳ございませんでした。

この記事はここまでです。お疲れ様でした。
明日はka-sさんの
【UE4】ボタンポチっでiOS/AndroidのDevelopment/Shippingの計4つのバイナリを作ってDeploygateに上げる【Jenkins】 - Qiitaです。
VOCALOIDで曲を書かなくなって
まず最初に、この記事は技術にまつわるものではありません。
ご了承ください。
VOCALOIDで曲を書かなくなった
ある日、なんとなく書く気がなくなってしまった。
今もなんとなく、書く気が起きない。
思い返せば、自分のボカロPとしての経歴はあまりにぐちゃぐちゃだったし、
大問題児だったし、
そんな中でも自分の曲を聴いて好きだと言ってくれる人が居たり、
CDを手にして喜んでくれる人が居たりしたのは幸せな人生だったんだと思う。
なんだかよくわからない。
ボカロ曲を聴く事はある。最近の新しいボカロPはオシャレな音使いをする人が多いなあと思うし、
未だにクラブ系のかっこいい音を作り続けてる人たちもいるし。
ただ、ボカロエディタを立ち上げて画面に向き合うと、妙に虚しい気持ちになる。
OBと批評家と
いつだったか、その昔私とぶつかりまくっていた(今思えば、私に胸を貸してくれていた)パッチワークPが、
マジカルミライに幻滅したという記事を上げ、ボーカロイドから目に見えて距離を置いたのを見たことがある。
あれほど静かな中に情熱を湛えていた人が、ボーカロイド評論の第一線から退いたことへの衝撃は大きかった。
以前一度寄稿させていただいた、中村屋与太郎さん率いる白色手帖もボカロ評論本の定期リリースを止めていた。
それほどまでに、ボーカロイドは議論の余地もなくなるほどに色数を減らしていたのだろうか。
いや、確かに減っていた。カラーパレットは減っていた。
65536色ぐらいは識別できていたはずのそれは、256色ぐらいになっていたのではないか。
マジカルミライ2013はパッチワークPにとって衝撃のライブであったようだが、
私にとっての衝撃はマジカルミライ2014,2015,そして2017である。
各ライブのセットリスト及びテーマソングは下記参照のこと。
マジカルミライとは (マジカルミライとは) [単語記事] - ニコニコ大百科
今だからこそ言えるが、マジカルミライに「未来」なんぞ全く感じられなかった。
「現在」様々な楽曲イラストその他諸々を生み出し続けている有象無象のクリエイターにすらそっぽを向いた、
「過去」だらけのお祭りだった。
毎年大体の曲は変わらない、2010年以前の曲ばかり、
挙句の果てにテーマソングは、
とっくに商業音楽に羽ばたいていったOBが、記念行事にだけ帰ってきて主役を張るような人選。
それがミライというのなら、まさにマジカルである。魔法でも使わなければそんな話は通らないだろう。
様々な企業のボーカロイド曲の扱いも変わり始めていた。
最新の曲に目を向ける割合が減っていった。
文化の広がりを歓迎しているはずの各企業は、
とある時代を境にして、現在を追うことをやめ始めたように見えた。
ボーカロイドは本当に自由な文化だったのか
その昔、バンドブームがあった頃、フォークブームがあった頃。
彼らの手にした楽器はどこ製だっただろうか。
日本のもの、海外のもの、はたまたレッドスペシャルみたいに自作したものもあっただろう。
ボーカロイド曲というのは、そういうわけにはいかなかった。
少なくともボーカロイドという枠組みの中で、VOCALOID2~3の時代で考えても20社行くか行かないか程度、
その中でもクリプトン、インターネット、1stPlace、AHSの四天王に大元締めのYAMAHAが強かった。
これらの企業の製品を持っていないとボーカロイド曲というのは生み出せなかったと考えると、
どこのギターを持っていたって参入できたブームや文化とは全くの別物だったと言えるだろう。
ボーカロイド文化というのは、近代の音楽文化の中で唯一、
「企業が完全に管理することが実際に可能だった文化」なのではないかと、最近思うことがある。
そしておそらく、実際にそれは起きたのだろう。
無限に広がる余地は十分にある文化。
しかし企業としてはこれまでその文化を自分たちの中で管理できていた。
つまり、管理しきれなくなる前に閉じなければいけない。
ボーカロイドを作った企業、動画サイトの運営、それにまつわるコンテンツを二次利用する企業。
それらの利害が一致したとき、
ボーカロイド文化は、企業主導で閉じられようとする方向へ動いたのではないだろうか。
終わらせるのではなく、閉じる……世代交代、新陳代謝の否定へと。
砂の惑星を作ったのは誰か
そこでマジカルミライ2017の「砂の惑星」である。
発表当時、私は「卒業したOBがなーに上から目線の曲書いて小遣い稼ぎしとるんじゃ最近のボカロの流れ全然見とらんじゃろ」とか激怒していたのだけれど、
今思えばあの曲はどこまでも正しかった。
彼の目から見ればその頃のニコニコはすでに砂の惑星であった、
いや、
彼はもう何も見なくても、それが砂の惑星であることを知っていたし、
そうでなくてもそうなるであろうことを知っていたのだろう。
砂漠は何も、最初から砂漠だったわけではない。
雨雲が去って干からびたのだ。
では雨雲は何故去ったのか。
これ以上の繁栄は、自分たちの管理できるキャパを超えるからではなかったか。
そして、彼は雨雲の上に住みながらその曲を「施した」のだと、私はそう思った。
突然変異で水がなくてもジャックの豆の木ぐらいに伸びる植物が出てくるかもしれない。
そうなったらそれはそれで収穫すればいい。それも雲の上に仲間入りさせてやればいい。
少なくとも、これ以上雨を降らせてやる必要はない。
そんな空気を、ひしひしと感じるのだ。
それでも曲を書きたい
と、ここまで書いたものの、
結局は現実逃避だったり、自分が曲を書かない言い訳の一部だったり、
そういうものの中にこの文章はあるわけだけど、
それでもボーカロイドで曲を書きたい自分がまだいるらしい。
見事な呪いだと思う。
去っていった雨雲は、恵みの雨の味を知った人々のその後なんて気にしないんだろう。
誰が最後の一人になるのやら。